
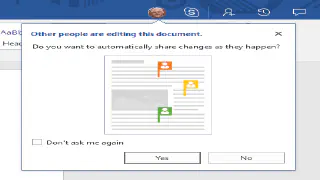
As Marc said in his post on this experience, which of course he published before me, he and I needed to do some work on a Word document together today. We started by emailing, but almost immediately realized we should just share it on our OneDrive. I was in browser at the time, but have since continued to co-author it in Word on my desktop. I’m not going to lie, I’ve had problems with the co-authoring experience in the past, but was keeping an open mind since Marc and I recently “upgraded” (not sure that’s the right word) to the “First Release for Current Channel (Office Insider Slow)” version of Office 2016. I’m having challenges with authentication since that happened but otherwise I’m liking some of the new features. Anyway, cutting to the chase I wanted to add some more insight to Marc’s post regarding some differences I saw when using the desktop version of Word in this co-authoring experience.
[Continue Reading]